
보통 Spring Web Applicaton 구현 시 JSP를 이용해서
View(화면)을 만들고 데이타 표현을 위해
HTML 태그에 <% %> 스크립트릿을 사용했을 거예요.
그리고 JSP 사용으로 인해 Web Application 배포 시
WAR 파일로 만들어지게 됩니다.
WAR(web archive)는 웹 애플리케이션 압축 타입으로
Servlet(JSP) 해석과 관련된 모든 패키지들을 포함시키면서
아주 복잡하고 무거운 구조였습니다.
저도 보이는 건 WAR 파일 한 개라서 굳이 내부 사정까지는 생각하지 않았는데요.
SpringBoot는 가볍고 독립적인 실행을 목표로 합니다.
이를 위해서 순수하게 Java Application (jar)으로만 웹 구현과 기동이 가능한
템플릿 엔진(Template Engine)이라는 HTML과 데이터를
하나로 결합시켜 처리하는 도구를 이용하는 거 같아요.
스프링부트에서는 Thymeleaf(타임리프)라는 템플릿 엔진을 권장하고 있습니다.
[[ 타임리프 ]]
1) 메이븐 dependencies 추가

2) 타임리프 기본 사용법
HTML 태그 중에서 th 태그를 이용해서 데이터 표현
변수 : ${ }
객체 변숫값 : *{ }
메시지 : #{ }
링크 : @{ }
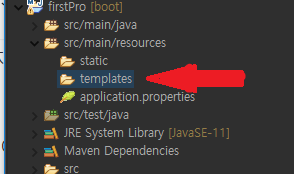
3) 템플릿 사용 파일 위치 (HTML)
스프링부트에서는 템플릿용 파일의 기본 경로가 미리 지정되어 있습니다.
src/main/resources/templates 안에 꼭 html 파일을 만드세요.

4) 변수 : ${ } 사용하기
Controller
Model을 이용해 testSTR이란 변수로 메시지를 전달합니다.

Html
${변수}로 Controller에서 Model로 보낸 데이터를 받습니다.

결과

5) 객체 변숫값 : *{ } 사용하기
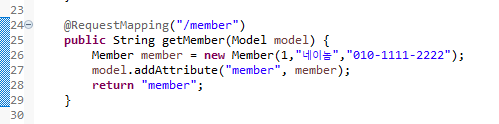
Controller
Member 객체에 값을 넣고 member.html로 객체를 model을 통해 전달합니다.

Data 객체. Member.java
Member 객체에 no, name, phone 변수를 지정했습니다.

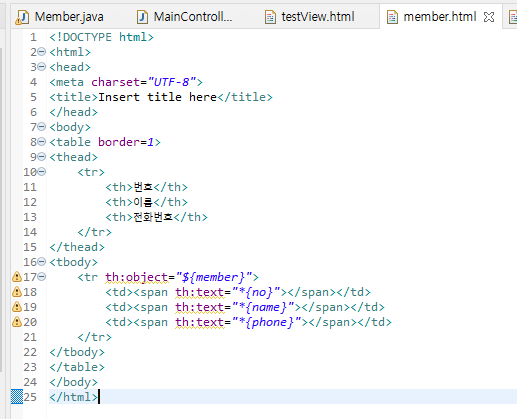
member.html
th:object 태그를 통해서 변수 ${ }로 객체를 받고
객체의 변숫값을 "*{ }"로 받습니다.

결과

6) 링크 : @{ } 사용하기
Controller

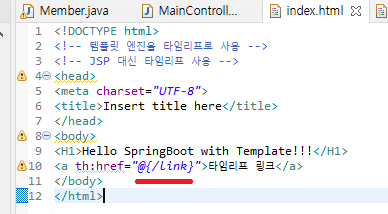
index.html
@{/link}로 link.html 페이지로 이동하게 지정.


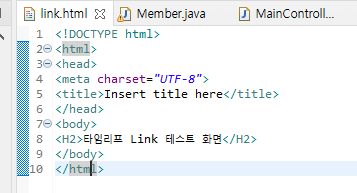
link.html

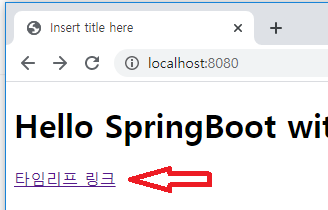
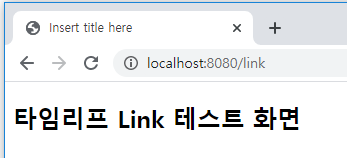
결과

7) 반복문 each 사용하기
Controller

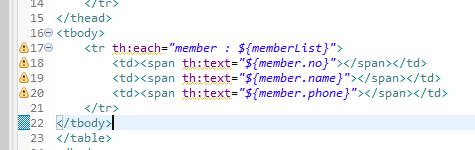
listMember.html

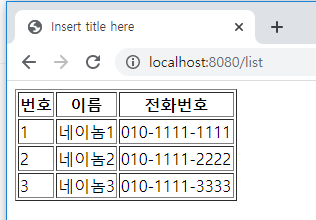
결과

8) if 문 사용하기
if는 th:if
else는 th:unless입니다.
위 예제의 listMember.html을 변경해서 테스트했습니다.
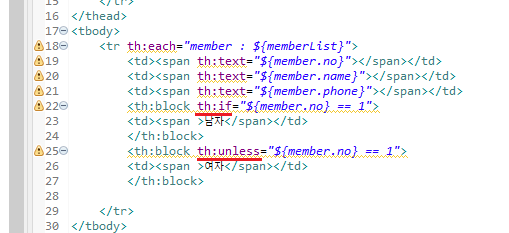
listMember.html

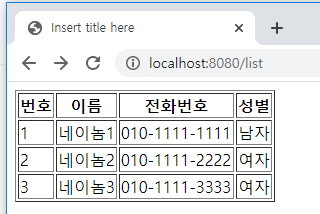
결과

자주 사용하는 것만 예를 들어서 표시했습니다.
이것 외에 사용법이 더 많습니다.
필요하시면 www.thymeleaf.org/ 에서 확인하시기 바랍니다.
감사합니다.
'IT > PROGRAM' 카테고리의 다른 글
| JSON란? JAVA(자바)에서 JSON 데이타 만들기 (4) | 2021.02.10 |
|---|---|
| 이클립스 STS 화면 글자 색깔 테마 변경하기 Light . Classic . Dark (82) | 2020.12.21 |
| H2 Database 사용하기 (273) | 2020.10.29 |
| 리눅스 C언어 문자열 분리 strtok 사용법 그리고 대체함수 (0) | 2020.10.16 |
| valgrind C언어 메모리 누수 찾기 (0) | 2020.09.08 |




댓글